In the chaos of constant updates, we all crave those clear and simple online spaces. It’s not just about slapping a “clean” label on a page; it’s about boosting user experience, showcasing your brand’s personality, and driving conversions through the roof! This is minimalism—a design approach that’s taking the spotlight, not because it’s the latest trend, but because it’s downright effective.
Web designers and marketers are already gearing up for 2025 by simplifying, enhancing, and refining their strategies. The new mantra? Less clutter, more flair! Let’s dive into how embracing minimalism in web design can give your brand that sleek, modern edge.
Clean, Simple, Effective: The Core of Minimalist Design
Minimalism in web design isn’t about having less; it’s about showcasing more with less. Think of it as giving your website a good Marie Kondo treatment—only the essentials make the cut. By cutting back on visual noise, your design can truly focus on user experience, guiding visitors exactly where you want them to go!
“Perfection is achieved, not when there is nothing more to add, but when there is nothing left to take away.” — Antoine de Saint-Exupéry
Actionable Tips…
- Focus on Core Elements: Use only 2-3 colors, limit fonts & avoid unnecessary images.
- Optimize Your CTAs: Less is more—avoid competing calls-to-action.
- Leverage Negative Space: Give your page elements room to breathe.
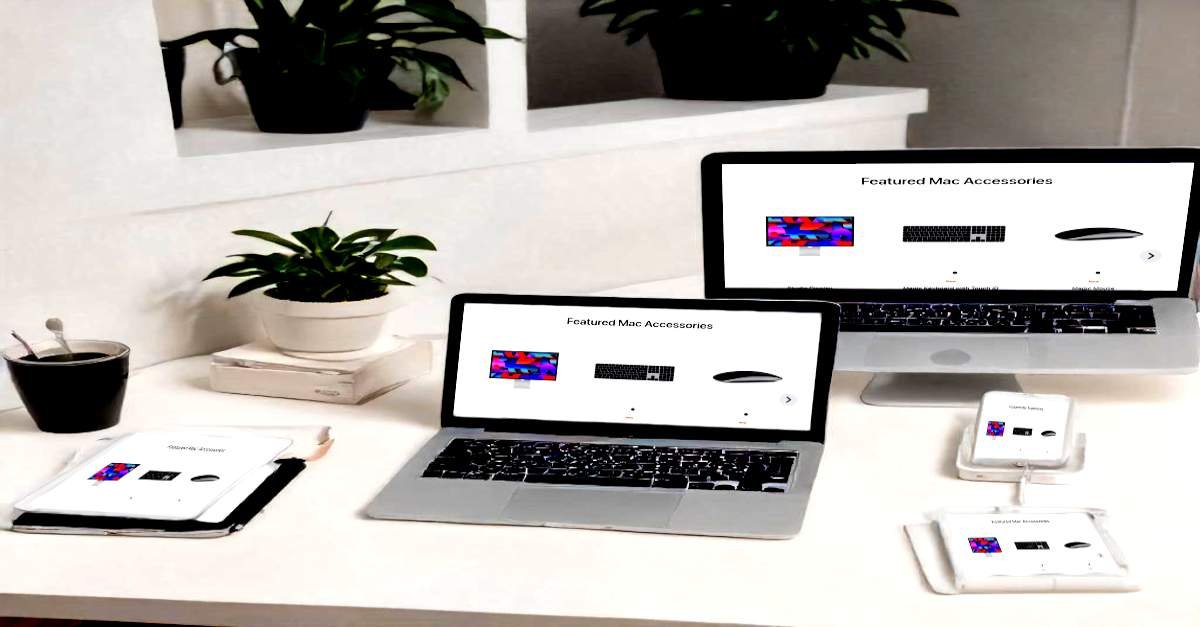
Apple.com – Apple’s design is the gold standard for minimalist web design. Each product is showcased in a way that’s clean, sophisticated, and effective. There’s no doubt about what Apple wants you to see on each page.

How Minimalism Improves Customer Experience: The Psychology of Simple
In a world where endless scrolling reigns supreme, an ultra-simplified design is like a breath of fresh air. Think of it as an eye cleanse! Customers are on the hunt for easy navigation, quick info access, & a frustration-free journey through your site. This strategy drives down bounce rates because users stick around when they’re not overwhelmed. With limited, intentional content, you’re basically saying, “Here’s what you came for—no distractions allowed!”
User experience (UX) goes beyond just looking pretty; it’s all about making visitors feel welcomed, guided & understood. Picture stepping into a hotel lobby that’s spacious, stylish & a breeze to navigate. That’s the power of minimalist web design in the online world!
Why It Works: Minimalist design caters to our natural desire for clarity. Research shows that websites with clear navigation, visible content hierarchy & quick load times retain users longer. And a positive UX directly translates into brand loyalty.
Actionable Tips:
- Intuitive Navigation: Organize your menu to be clear & concise.
- Visual Hierarchy: Place key information (e.g., your USP) in prominent areas of the page.
- Optimize for Speed: Use fewer images & compressed files to keep loading times low.
For those using WordPress – Bluehost is a great choice for those needing high speed & reliability –Try using it for your web-hosting solutions to support minimalist design and SEO needs. They offer website speed boosts, reliable uptime & a streamlined setup process. If only WordPress itself were as simple to navigate…
Typography: The New (Bold) Art of Words
Gone are the days of funky fonts; minimalist typography is all about clarity and strength. Think of typography as the first impression of your brand’s voice—clean fonts indicate professionalism, while heavier ones imply strength.
Pro Tip
Opt for a single typeface and use weight variations to add interest without clutter. The result? A clean, modern look that is both sophisticated and functional. The New York Times with its recognizable typeface and restrained use of images keeps the focus on content, maintaining readability while looking timeless.
“Typography is the craft of endowing human language with a durable visual form.” -Robert Bringhurst
White Space: The Hero of Minimalist Design
The unsung hero of minimalism is white space. By leaving intentional gaps around elements, white space helps guide users through your content. The focus shifts from flashy design to functionality, allowing your content to stand center stage.
White space doesn’t just simplify—it amplifies. Whether you’re building a landing page or a portfolio, embracing the blank space can lead to more conversions and engagement.
Actionable Tips:
- Use Padding Generously: Allow ample space around headers, images & text blocks.
- Draw Attention with Empty Space: Highlight important elements by placing them amidst white space.
- Prioritize Readability: White space between text increases readability & comprehension.
Color Theory in Minimalism: The Power of Muted Palettes and Micro-Animations
Minimalism is not colorless. Muted color palettes with soft hues are trending, as they’re gentle on the eyes & provide a sense of calm. Pair this with subtle micro-animations—small design elements that respond to user actions—& you’ve got a winning combo. Think of buttons that gently change shade or images that zoom ever-so-slightly on hover.
Micro-animations add depth to a minimalist layout without overwhelming users, creating a smooth, delightful experience that keeps them coming back for more.
Pro Tip
For e-commerce sites, try muted color backgrounds that keep the focus on product visuals. Micro-animations can serve as subtle CTAs, guiding users to hover, click, or scroll through featured products.
Think of design tool Canva who we all know and love – Canva’s website is clean and user-friendly, focusing on its design tools and templates. Micro Animations: The site includes Micro Animations like smooth transitions & many other animations that you can utilize yourself in your own designs, making your whole web experience for your visitors dynamic & engaging.
Top Tip
Canva Pro offers endless muted color palette options, micro-animations, and minimalist templates for quick, easy design solutions.
The Rise of Mobile-First Minimalism
Mobile First ?
More than half of web traffic is now mobile, so a mobile-first approach to minimalist design is essential. The compact space requires simple layouts, clear buttons, and fast loading times, all of which are core tenets of minimalism. Designing for mobile first means you prioritize the essentials, enhancing the customer journey from the first click.
Actionable Tips:
- Responsive Typography: Use scalable fonts that adjust to screen size.
- Reduce Visual Elements: Mobile screens require fewer elements—use only what’s necessary.
- Design for Thumb Navigation: Place buttons within easy reach of thumbs for seamless browsing.
Shopify – Known for mobile-first templates, Shopify’s minimal designs ensure products are always front and center, optimized for mobile users the go.
Accessibility and Minimalism: Designing for All
Minimalist design isn’t just sleek; it’s also an ally in accessibility. Clean layouts with clear contrasts, simple navigation, and readable fonts ensure that users of all abilities can navigate your site easily. Incorporating accessibility isn’t only ethical; it also helps boost SEO and extends your site’s reach to a broader audience.
Actionable Tips
- High Contrast Colors: Ensure text stands out against backgrounds, meeting WCAG guidelines.
- Keyboard Navigation: Ensure that your site can be navigated using a keyboard alone.
- Alt Text and ARIA Labels: Adding alt text for images and labels for interactive elements improves usability for screen readers.
The Future of Minimalism: Minimalism Meets AI and Automation
As AI becomes more integrated into websites, there’s a growing trend of AI-enhanced minimalism, where predictive analytics and automation anticipate user needs. This streamlined experience can look deceptively simple while performing complex functions behind the scenes, creating a seamless journey for the user.
“The best way to predict the future is to invent it.” — Alan Kay
Pro Tip
Consider tools that personalize content based on user behavior, displaying only the most relevant options and reducing visual clutter. Minimalist design, when paired with AI, keeps the user focused without distractions while providing an impressively personalized experience.
HubSpot’s CRM tools offer AI-backed features that enhance user experience, making it easier to provide a streamlined, minimalist layout. Great for businesses looking to combine minimalism with automation! A
Minimalism and Conversion Optimization: Turning Visitors into Customers
Minimalism can be a powerful tool for conversion rate optimization (CRO). By reducing distractions and guiding the user directly to CTAs, minimalist sites often achieve higher conversions. A clean design highlights your offers, letting the value of your product or service shine without interference.
“Good design is good business.” — Thomas J. Watson
Actionable Tips
- Fewer Forms, More Conversions: Simplify sign-up forms to encourage participation.
- CTA Placement: Place CTAs where they’re naturally visible without being disruptive.
- Limited Choices: Present fewer options to prevent decision fatigue and boost conversions.
Suggested Image 6:
A humorous, relatable meme of a minimalist webpage vs. a cluttered, ad-ridden one, emphasizing conversion potential with clean designs.
Time to Redesign?
Minimalism isn’t a passing fad—it’s a powerful way to optimize both form and function. With a streamlined layout, your website can provide an enjoyable experience that keeps visitors engaged, coming back, and converting. In the race toward 2025, the best design approach may just be “less is more.” Whether you’re a designer or a business owner, it’s time to re-evaluate your website with a minimalist’s eye. By embracing simplicity and prioritizing user experience, you’re not just enhancing your brand’s online presence—you’re creating a welcoming space that users will actually enjoy visiting.
Suggested CTA #2
“Intrigued by the power of minimalist design? Check out our services to give your site a stylish, modern overhaul.”
– Jason Pascall, Entrepreneur, Writer, Web Designer & Author of Best Sellers ‘From the Door to the Floor’, ‘feel the fear & do it anyway’ & many others.
www.jpecollective.com | www.pixelsandpillows.com & .design | www.jpeconsults.com